
CREATING AN ANIMATED GIF IN FIREWORKS

Open Fireworks ( We are using version three)
- Select NEW DOCUMENT.
- Make it 300 Pixels Wide by 150 Pixels high at 72 DPI
- We want to end up with a transparent background so choose CANVAS COLOUR > TRANSPARENT
- Choose OK
Increase the size of the view window slightly so you can see a grey background around your image ( this makes working in Fireworks a little easier)
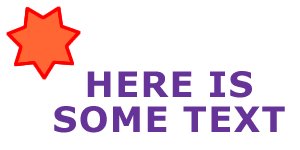
We are going to make a simple Animated GIF with a star that rotates and text that fades in and out. We will do this by first creating the look that we want then using the FRAMES FEATURE to modify the original image over time.
- Create a STAR image with the polygon drawing tool - try to make it with seven points at an angle of 60
- Set a Fill colour and a different Stroke colour - set the Stroke to Soft line at 3 pixels wide
- LOCK Layer one for now and create a NEW LAYER
On Layer two insert some largish text - try using Verdana font or something similar BOLD at SIZE = 35 and COLOUR = #663399
Unlock layer one and SAVE YOUR FILE (Note FIREWORKS uses PNG format)
- Go to the FRAMES PALETTE and DUPLICATE FRAME ONE
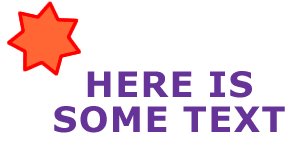
- Select Frame Two and SELECT THE STAR on frame two and go to: MODIFY > TRANSFORM > NUMERIC TRANSFORM Choose ROTATE at 60 degrees DUPLICATE FRAME TWO
- Select Frame Three and SELECT THE STAR on frame three and go to: MODIFY > TRANSFORM > NUMERIC TRANSFORM > ROTATE at 60 degrees
- Repeat until you have five Frames.
Press the PLAY button at the bottom of the window to check the animated motion is OK.
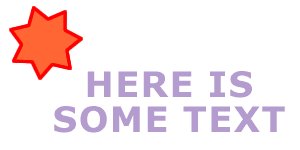
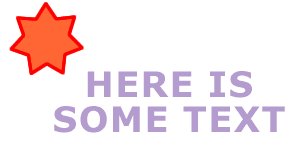
To make the TEXT FADE OUT, we will modify it on each Frame except the first and last Frames. (NOTE: Fireworks Version 4: The object Transparency is on the LAYER Palette, not the OBJECT Palette)
- Go to FRAME TWO and SELECT THE TEXT on Frame two - using the OBJECT PALETTE, Reduce the transparency of the text to 50%
- Go to FRAME THREE and SELECT THE TEXT on Frame three - using the OBJECT PALETTE, Reduce the transparency of the text to 0%
- Go to FRAME FOUR and SELECT THE TEXT on Frame FOUR - using the OBJECT PALETTE, Reduce the transparency of the text to 50%
You have now made the text fade in and out. (NOTE - if using F/W version4 set transparency in the LAYERS palette - not the OBJECT palette.)
At the base of the FRAMES MENU BOX there is a LOOPING setting - set looping to FOREVER Set the FRAME DELAY for FRAME ONE to 200/100's of a second - this will pause the animation as it runs.
OPTIMIZE YOUR ANIMATION - Under the Optimize palette, set your image
to be an ANIMATED GIF and set how many colours it will have
(Use the PREVIEW mode to judge how few colours you can get away with -
less colours = smaller file size)
Go to FILE > EXPORT, name your animated gif and SAVE IT
Open up the file in a web browser to test.
EASY PEASY, HEY?