
FIREWORKS : AN INTRODUCTION
FIREWORKS is a graphic production and editing program from Macromedia, who also produce Freehand, Dreamweaver and Flash, amoungst other applications.
Prior to the launch of Fireworks in 1998, web designers were mostly using a combination of Adobe tools like Illustrator and Photoshop, or others such as PaintShop Pro to create graphics for the web. Fireworks has had a huge impact mainly because it was web-specific right from the start and helped automate a lot of the steps in preparing web images. Fireworks can open Photoshop and Illustrator file formats amoung others and the HTML it creates not only integrates well with Dreamweaver but can be used and modified in any HTML application.
Main uses for Fireworks:
- Converting existing photos, pictures and illustrations to web-ready format
- Creating graphics from scratch - eg: buttons, headings, drawings, diagrams, page layouts
- Exporting images in JPG and GIF file formats
- Optimising image file sizes to be as small as possible ( since smaller files make for faster web page loading times)
- Optimising GIF images to use web-safe colours
- Creating GIF animations and Javascript Rollovers and Swap Image behaviours
- Slicing graphic page layouts into multiple images and generating HTML files
Before going any further, make sure you have read the earlier GIF vs JPG tutorial on this site - particularly about when to use each format.
PREPARING IMAGES FOR THE WEB - FIREWORKS
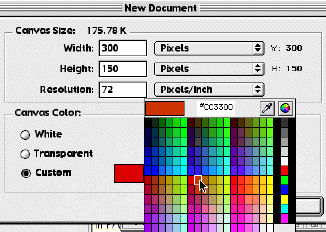
Whether creating a new document or working with an existing image, set up the image as follows:
- Convert the image dimensions to Pixels (rather than Cm's or Inches)
- Resolution for the Web is always 72 pixels per inch - PPI (or dots per inch - DPI)
- Background transparent (as required)
NOTE: If you choose a background colour here - you will see a pop-up window of colours - because F/W was developed with the Web in mind these pop-up colours will always be Web-safe colours by default. You can also change them if neccessary.
![]()

VECTOR VS BITMAP IMAGES
Fireworks (F/W) can handle both Vector-based and Bitmap images in the same file. An example of a BITMAP image is an existing photo - this will be made up of large set of dots or pixels - if you enlarge or zoom in on a bitmap you will see the dots/pixels magnified and the quality will drop - when editing a bitmap in F/W a blue dashed editing box will appear around the image.
An example of a VECTOR image is when you draw a shape using either the pen tool or the shape tools (square, circle, polygon) in F/W - other programs that use vectors include Illustrator, Freehand and CorelDRAW. A vector image is made up of lines described by both ANCHOR POINTS and HANDLES - the object is not a set of pixels but rather the mathematical description of the object's dimensions - therefore the object will appear sharp and focused at any size and resolution. When you edit a Vector object in Fireworks the individual Anchor points and Handles will be visible.
It is a good rule of thumb is that when working in Fireworks most objects should be placed on their own layer - this allows some items to be locked or hidden as neccessary.
OPTIMISING FILE SIZE vs.IMAGE QUALITY
Whether creating a new Fireworks document or opening existing Photoshop documents or other photos or illustrations ensure that the image is set to 72dpi and the size of the image is suitable - you can check or change this in F/W with MODIFY > IMAGE SIZE
If working with photographs, you can adjust colour balance, blur or sharpen the image using the tools under the XTRAS menu. DOUBLE CLICK the image to enter IMAGE EDIT MODE - the dotted blue line appears.
CROP the image as neccessary using the CROP tool (under SELECTION MARQUEE
tool) 
If you copy part of an image with EDIT > COPY then create a new document, the size of the new document will match what is on the cliboard - you can then PASTE into new document.
Once you have either created the graphics that you want using F/W's drawing tools or resized an existing photo to finished size, you need to set how the image will be OPTIMISED for the WEB.
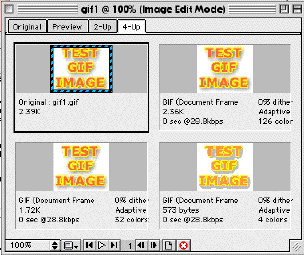
With your image open in F/W choose the 4-UP View option from the top of the image frame - this allows you to view multiple versions of the image and compare various levels of file size compression with differences in image quality. Change the settings for each window by clicking in it and setting the OPTIMISE values (GIF, JPG, Animated GIF - quality, colour range etc.)
OPTIMISING GIFS
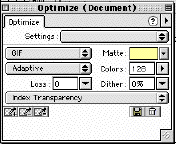
With your image open in 4-up view, choose the GIF option in the OPTIMISE palette (use different settings for each to compare) - main options:

- SETTINGS - Preset levels - note that if you need to repeat the same level of optimisation over many pictures (eg: shots from a digital camera) you can save your settings as a preset of your own.
- MATTE - Colour of background of web page image will appear on.
- ADAPTIVE - this setting ensures only the required colours in the specific image are included - reduces file size. See also COLOUR TABLE PALETTE to view changes for different settings
- LOSS - further reduction to file size through reduction of image information retained - use with caution - no more than 20% COLOURS - number of bits/colours used to describe image - fewer colours = smaller file size
- DITHER - affects smoothness of blends between areas of different colour.
- TRANSPARENCY - Three choices - NIL, INDEX - Choose one colour from image to be transparent - ALPHA - chooses transparency from alpha channel - eg: transparent background. INTERLACED (under Panel Options) - allows image to download in multiple passes

OPTIMISING JPGS
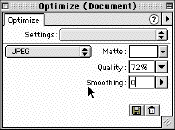
With your image open in 4-up view, choose the JPG option in the OPTIMISE palette (use different settings for each to compare) - main options:

- MATTE - Colour of background of web page image will appear on.
- QUALITY - JPG quality is expressed as a percentage - choose a variety of settings and compare quality vs file size S
- MOOTHING - various amounts of blur can be applied to the image - JPG files with a slight blur will be smaller than those without a blur.
- PROGRESSIVE (under Panel Options)- allows image to download in multiple passes

When you are happy with your optimisation settings, choose EXPORT to create the JPG or GIF image.
Fireworks works with PNG (Portable Network Graphic) file format so the original will need to be saved separately in case changes need to be made.
ANIMATED GIFs IN FIREWORKS:
Click Here! for an exercise on animated GIFs in Fireworks.