
EXPORTING GRAPHICS FOR THE WEB USING PHOTOSHOP 5.5
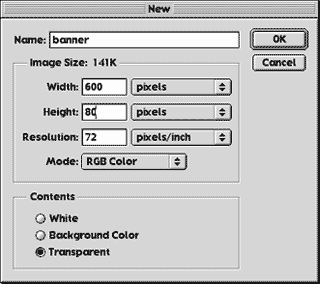
Whether creating a new document or working with an existing image, set up the image as follows:
- Convert the image dimensions to Pixels (rather than Cm's or Inches)
- Resolution for the Web is always 72 pixels per inch - PPI (or dots per inch - DPI)
- Image mode = RGB colour
- Background transparent (as required)
![]()

Go to the FILE menu and choose SAVE FOR WEB
From the Tabs at the top of the window, choose the 4-UP view - this allows you to compare up to four different sets of settings for the final image - essential for making the choice between file size (and therefore download speed) and image quality.
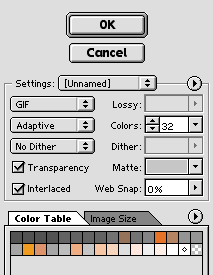
For GIF Images (Flat colours, cartoons, logos etc.) :
- SETTINGS: Choose from a variety of pre-set settings
- GIF: Choose either JPG (for Photos and gradients) or GIF ( for flat colours, cartoons, logos etc.)
- ADAPTIVE: this setting will choose the best colour match from the colours contained in the image for export.
- DITHER: sets how colours in a limited palette will blend into each other - DIFFUSION is a good general setting
- TRANSPARENCY: For a transparent background
- INTERLACED: For GIF images allows download in multiple passes
- COLOURS: Choose the least amount of colours while retaining image quality to reduce file size
- MATTE: The background colour of the web page the image will be inserted into - sets the dithering colours around transparent edges
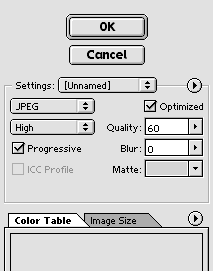
For JPEG Images (photographs, gradients etc.):
- QUALITY: Expressed as a percentage - allows loss of image quality for reduced file size - again make a choice balancing the two
- PROGRESSIVE: Allows download in multiple passes for JPEGs
- NOTE: JPEG images cannot have a transparent background


When you are satisfied with your settings, select OK and give the new file a name. It is a good idea to save the optimised image directly into your web site's IMAGES folder.
Also don't forget to save the original Photoshop image in case changes need to be made - do not save the photoshop version in your IMAGES folder - make another folder outside of your web site ROOT FOLDER to save your original graphics.